In our updated version 5.0.0 the plugin, we have added several skins that are applied on a Location infowindow very easily. We have also provided an editor which is very useful for customizing the info window content like Fonts Family, Font Style, Alignment, Font Color, Font Size, Font Color, etc similarly you can manage info window by applying your custom margin, and padding and choose a background color or any image as a background. This package makes the plugin more powerful. In this tutorial we’ll help you to apply skins on a Location Info window and customize it using Editor.
How to Apply skin on a Location Infowindow
Step 1: Go to Add Map or Manage Maps > Edit Map.
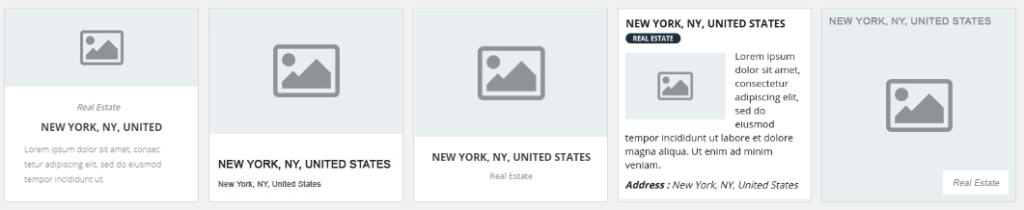
Step 2: Scroll down to Infowindow Message for Locations section and Choose the skin.

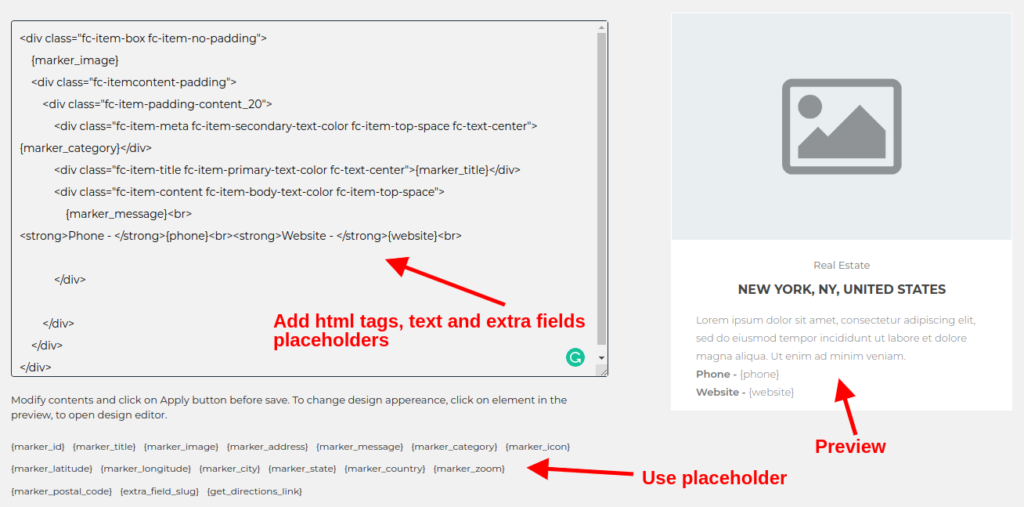
Step 3: On the left side, you can modify the HTML structure, add new content, and use placeholders to show extra fields. Click on Apply Changes to preview the changes.

Step 4: Click Save Map and see the changes.
Related Tutorials:
- How to show info window on Google Maps on mouse click
- How to customize info window in WP Maps Pro
- How to create extra fields and display it on a Google Maps infowindow
- How to display extra field value as clickable link inside infowindow or listing
- How to display infowindow message of each location
Related Examples:
- Acerra Infowindow Skin
- Show Infowindow on mouseover in google maps
- Parma Infowindow Skin
- Udine Infowindow Skin
- Aare Listing Skin with Masonry Grid