In WP Maps Pro, you have the ability to create custom filters that allow users to dynamically refine the displayed locations on Google Maps. These filters provide a powerful tool for enhancing user experience and improving the relevance of map-based content. In this tutorial, we’ll walk through the process of creating custom filters step by step, enabling you to effortlessly add this valuable feature to your maps.
Prerequisites:
- WP Maps Pro plugin installed and activated on your WordPress site.
- Locations already assigned to a map in the “Assign Locations To Map” section.
Step 1: Enable Custom Filters
- Go to Add/Manage Map:
- Navigate to the “Add/Manage Map” section in WP Maps Pro.
- Edit the Desired Map:
- Choose the map for which you want to enable custom filters.
- Edit the map to access its settings.
Step 2: Assign Locations
- Assign Locations:
- In the map editing interface, locate the “Assign Locations To Map” section.
- Select the locations you want to display on the map.
Step 3: Enable Custom Filters

- Scroll Down:
- Scroll down within the map editing interface to find the “Custom Filters” section.
- Enable Custom Filters:
- Look for the “Display Custom Filters” option within this section.
- Toggle it ON to enable custom filters for this map.
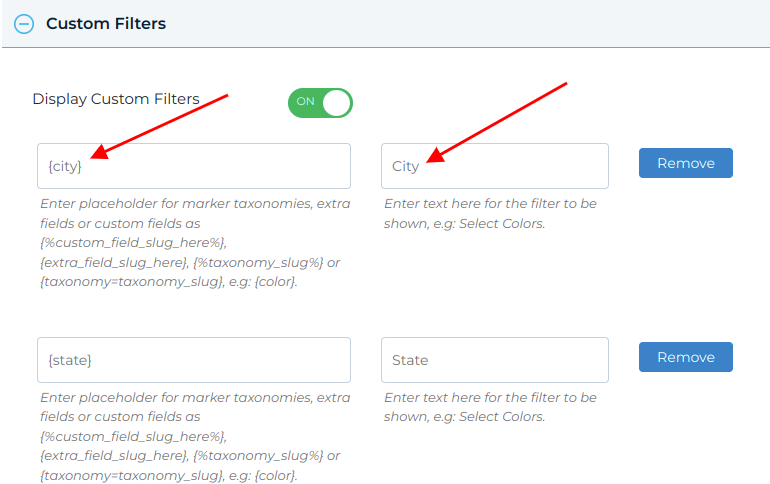
Step 4: Define Placeholders and Filter Labels
- Insert Placeholders:
- In the same “Custom Filters” section, locate the text input fields.
- Use placeholders like {country}, {state}, {city}, or any other relevant placeholders.
- These placeholders correspond to the fields you want to use for filtering (e.g., location country, state, city).
- Set Filter Labels:
- In the adjacent text input fields, insert the filter labels.
- These labels will be displayed to users on the frontend, allowing them to understand the purpose of each filter.
Step 5: Save Map
- Save Changes:
- Once you’ve added the placeholders and set the filter labels, scroll to the bottom of the map editing interface.
- Click the “Save Map” button to save your changes.
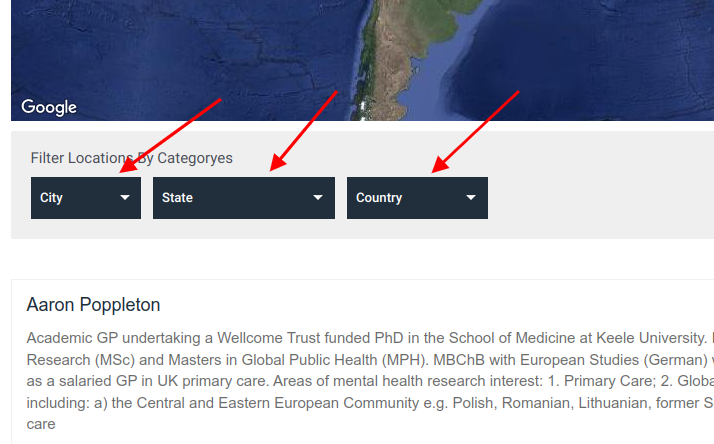
Step 6: Observe Custom Filters on Frontend

- View the Map:
- Visit the frontend page where the map is displayed.
- Explore Custom Filters:
- You’ll now see the custom filters you created on the map.
- Users can interact with these filters, refining the displayed locations based on the selected filter criteria.
Conclusion:
Congratulations! By following this tutorial, you’ve successfully created custom filters for your WP Maps Pro maps. These filters provide users with a convenient way to tailor the map’s content to their preferences, enhancing the usability and relevance of your map-based content. Experiment with different placeholders and filter labels to optimize the user experience, and enjoy the benefits of a more interactive map!
Related Tutorials:
- How to do URL filter in maps plugin
- How to display categories in tabs
- How to create custom filters in Google Maps
- How to display search form, category sorting filter and radius filter