You can create unlimited google maps with our WordPress Google Map plugin. You just need to assign the already created locations to the map and provide some basic information about map that’s it, you will get a shortcode of the map at the end, which you can paste inside the content editor of any post / page / cpt to display our map.
How to create a google map
Step 1 Go to our WP MAPS PRO > Add Map plugin menu.
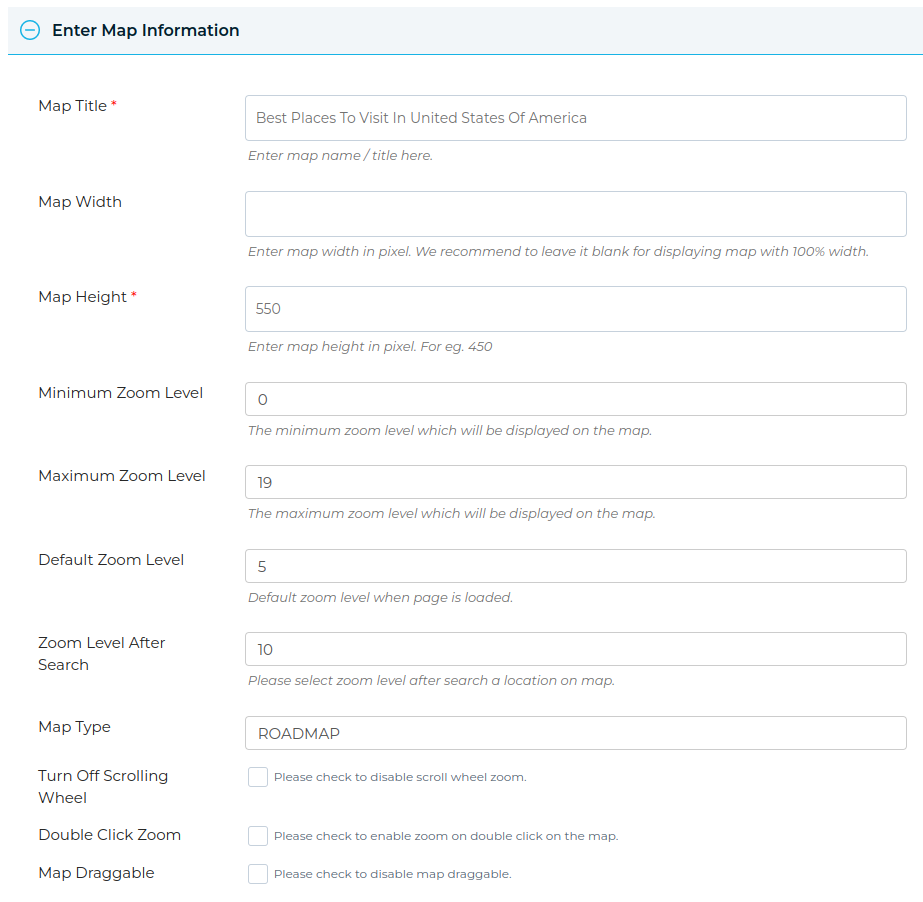
Step 2 Enter the Map title, width, height, zoom level, and other general information. You’ll see lots of options here which you can configure according to your requirements.

- Map Title: This will appear as the title of the map in your blog/ website frontend page. (Mandatory)
- Map Width: This is the width of the map. (e.g 500).
- Map Height: Sets the height of the map. (Mandatory)
- Map Zoom Level: Sets the various levels at which the map can be zoomed. The default zoom level is set to 0.
- Map Type: WP MAPS PRO provides four types of maps, Select any Map type which you want to display on your site.
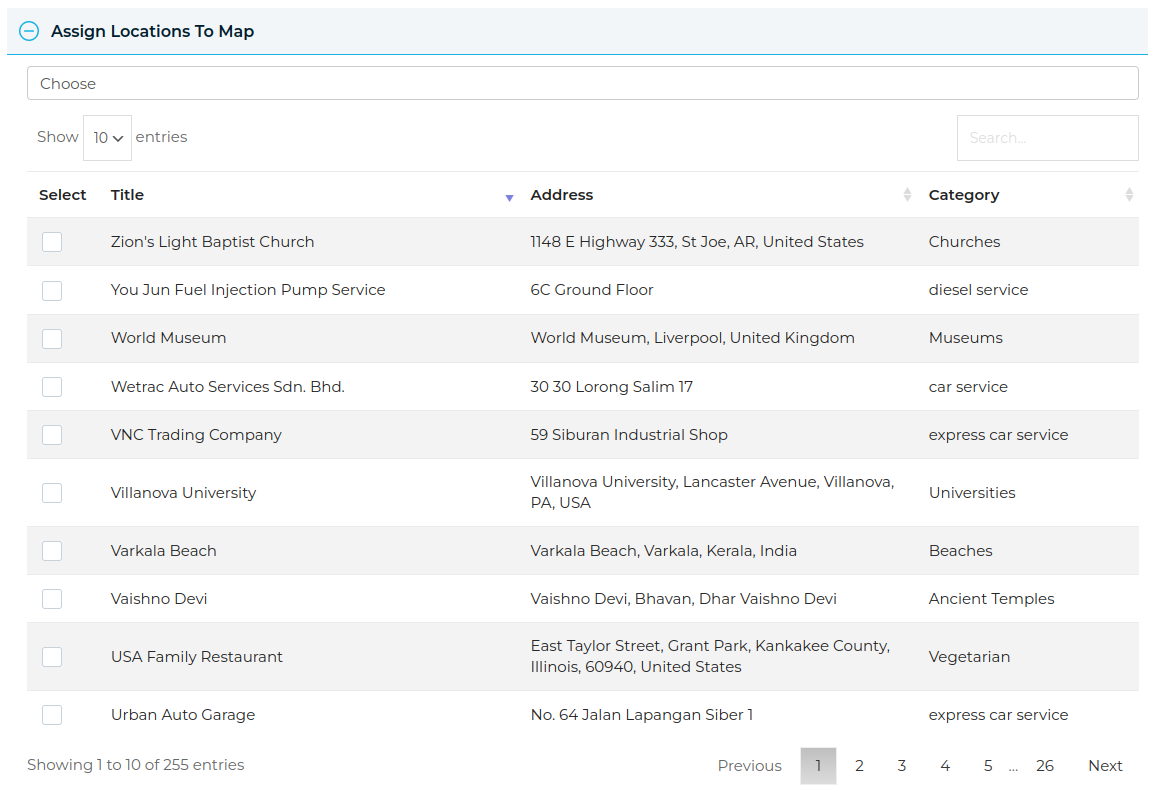
Assign locations to map
Now you have to add locations to your map. Scroll down to the Assign Locations To Map section of the same window and select locations.

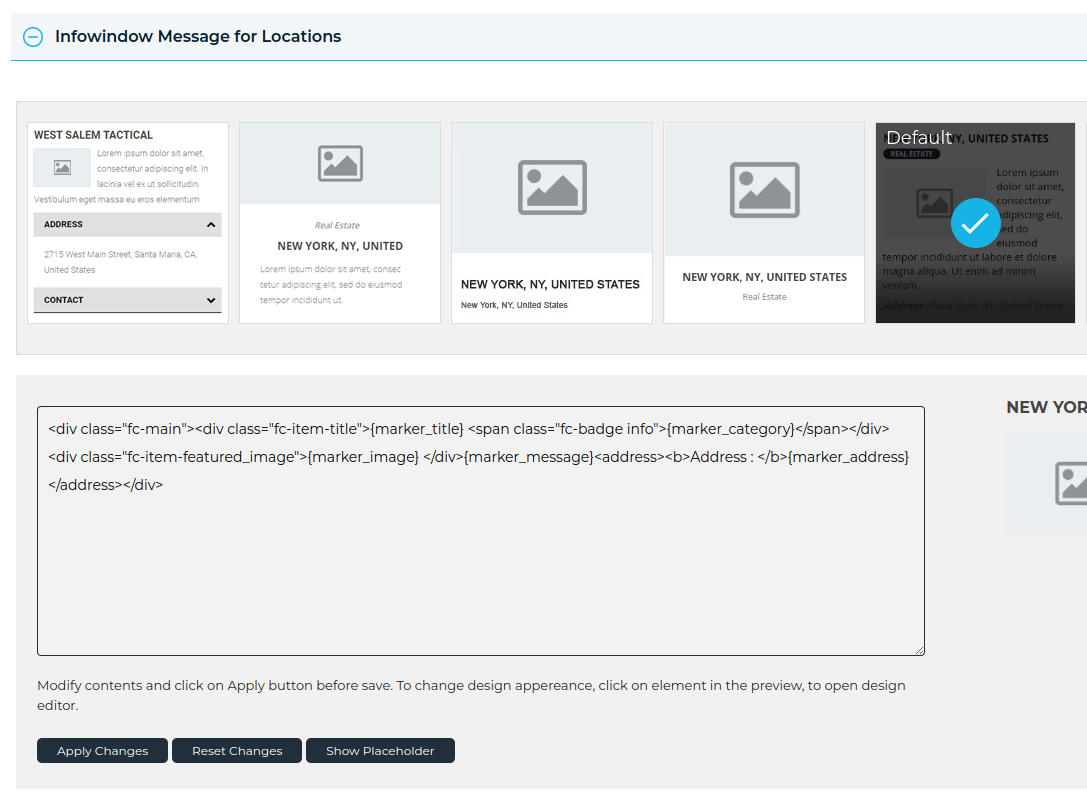
Infowindow Message for locations
Now you can update your locations infowindow skin. Scroll down to the Infowindow Message for Locations section of the same window and select infowindow skin(Default skin is by default selected). You can also update your infowindow HTML content using their editor.

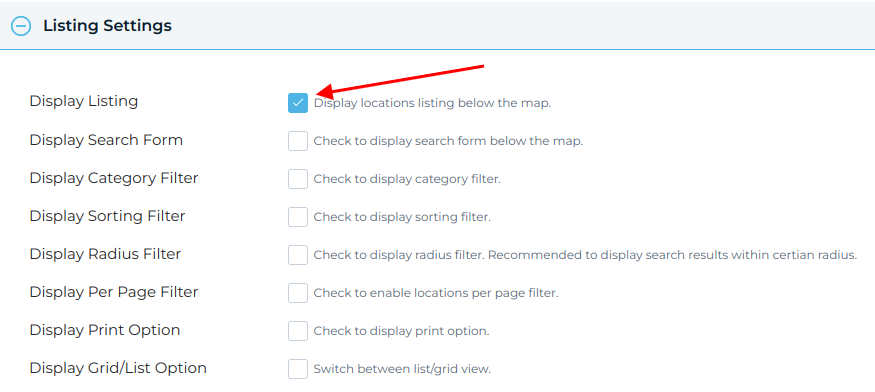
Display Locations Listing Below the Map
Now you can display locations listing below the map. Scroll down to the Listing Settings section of the same window and check the Display Listing option.

Update Listing Item Skin
Now you can update your listing skin. Scroll down to the Listing Item Skin section of the same window and select listing skin(Default skin is by default selected). You can also update your listing HTML content using their editor.
Now click on Save Map. All the maps you created will be displayed on the Manage Map page.
From the Manage Map page, please copy your map Shortcode and paste it into your post / page / cpt in the content section. Now view your post/page/cpt frontend page. you can see your created google map on that page.
Related Tutorials:
- How to Update the WP MAPS PRO plugin
- How to import your backup
- How to create a location
- How to create a marker category
- How to change the language of a Google Maps