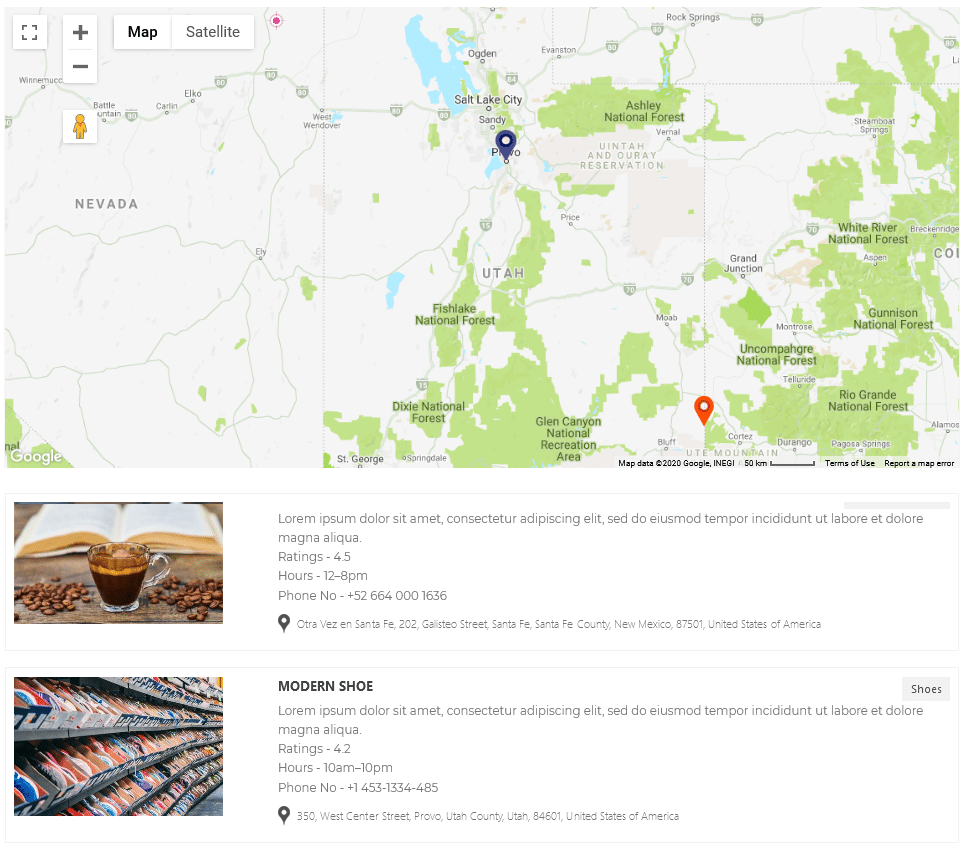
The purpose of creating a location on Google Maps is to display a marker pin / icon on the google map. You are free to create unlimited marker locations and later assign them to the map.
How to create a Location
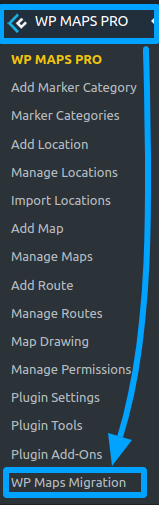
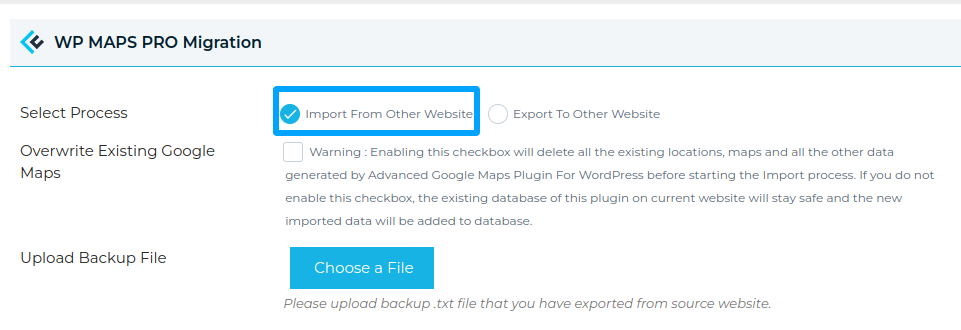
Step 1 First of all navigate to our WP MAPS PRO > Add Location plugin menu.
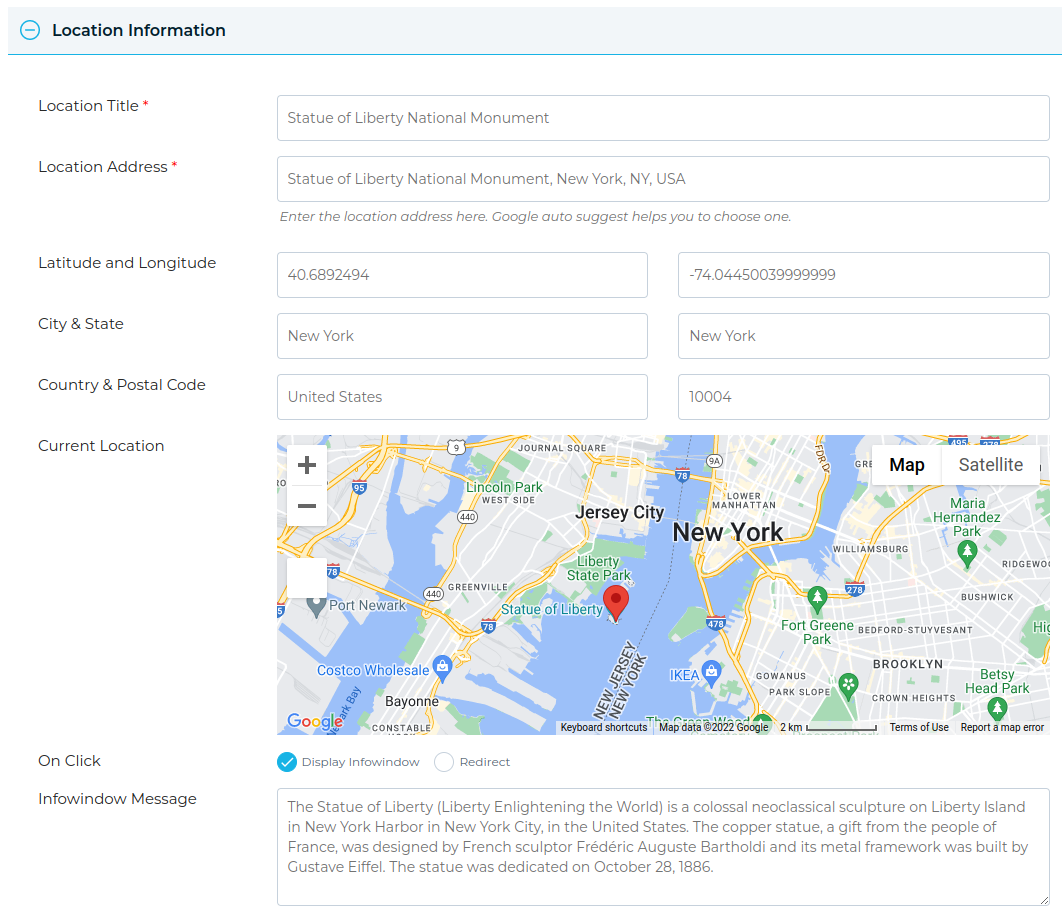
Step 2 Location Information form will appear. You will need to enter some mandatory and some optional information in the form.

- Location Title: Enter the title of your new location.
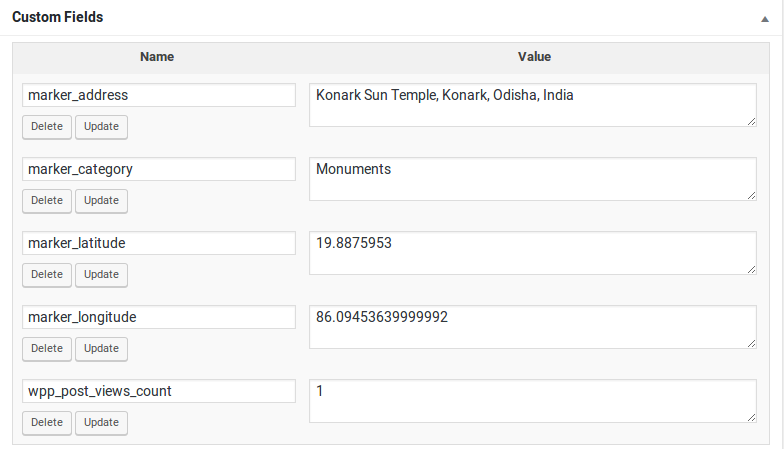
- Location Address: This is a google auto-suggest enabled text box which helps you to enter/choose any google recognised address where actually you want the marker icon to appear. Type few characters of address and then choose the place from the google auto-suggest list. The marker icon will be displayed on exactly this place on the map.
- Latitude and Longitude: Latitude & longitude will be automatically calculated when you choose a location address from above step but you can change them if you need.
- City & State: City and State will be also automatically calculated when you assign Location Address in step two, but you can change them.
- Country & Postal Code: Country and Postal Code will be also automatically calculated when you assign a Location Address in step two but you can change them.
- Current Location: According to your specified location address in step two, a marker for that location will appear on the map. You can change the marker position by dragging the marker. This map is for preview purpose only. Although we recommend to update the place using Address Location field and let the latitude and longitude to be automatically calculated for you.
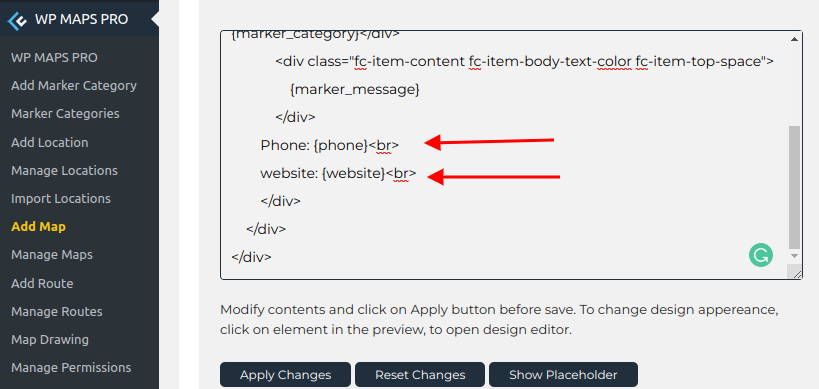
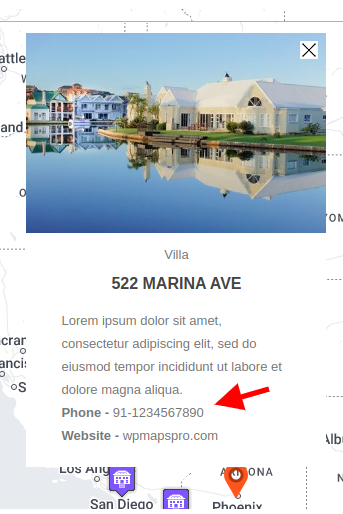
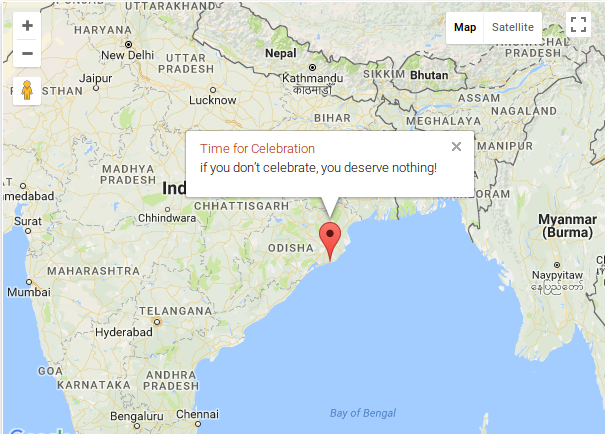
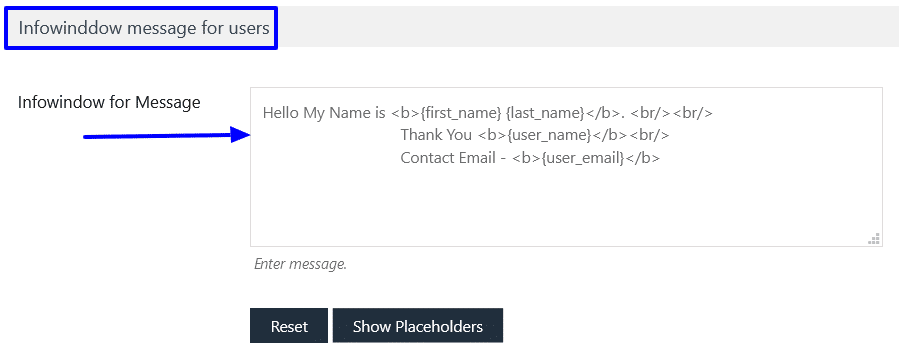
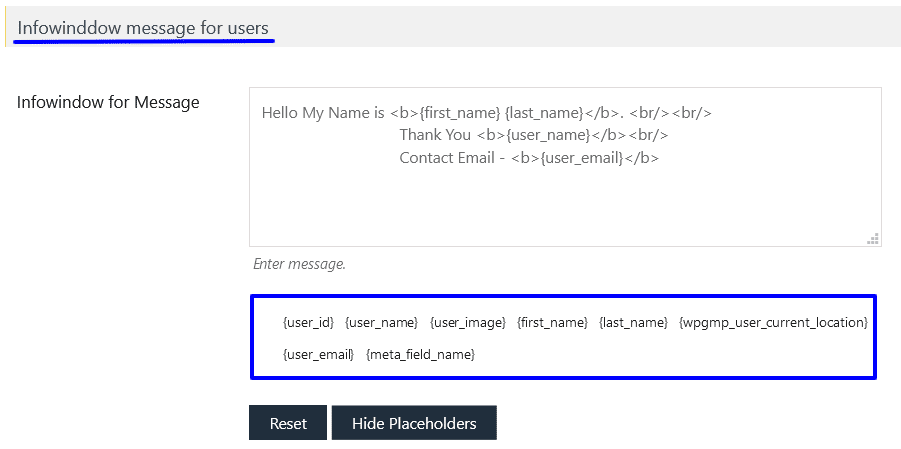
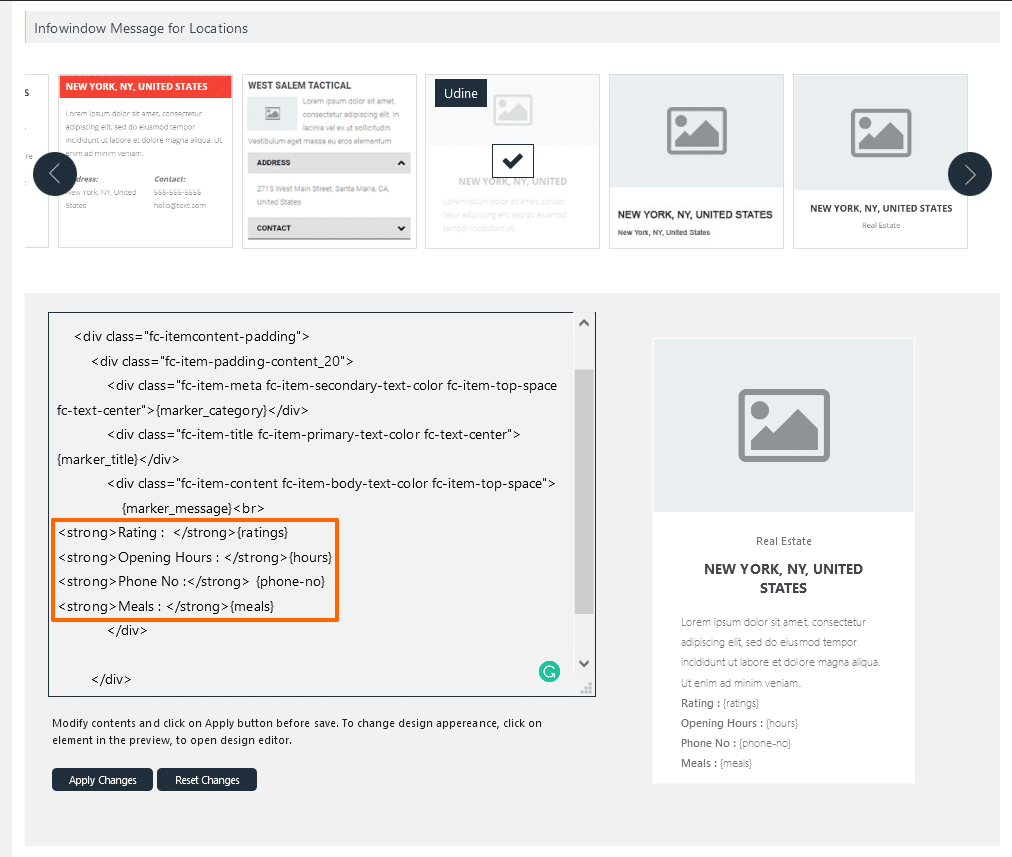
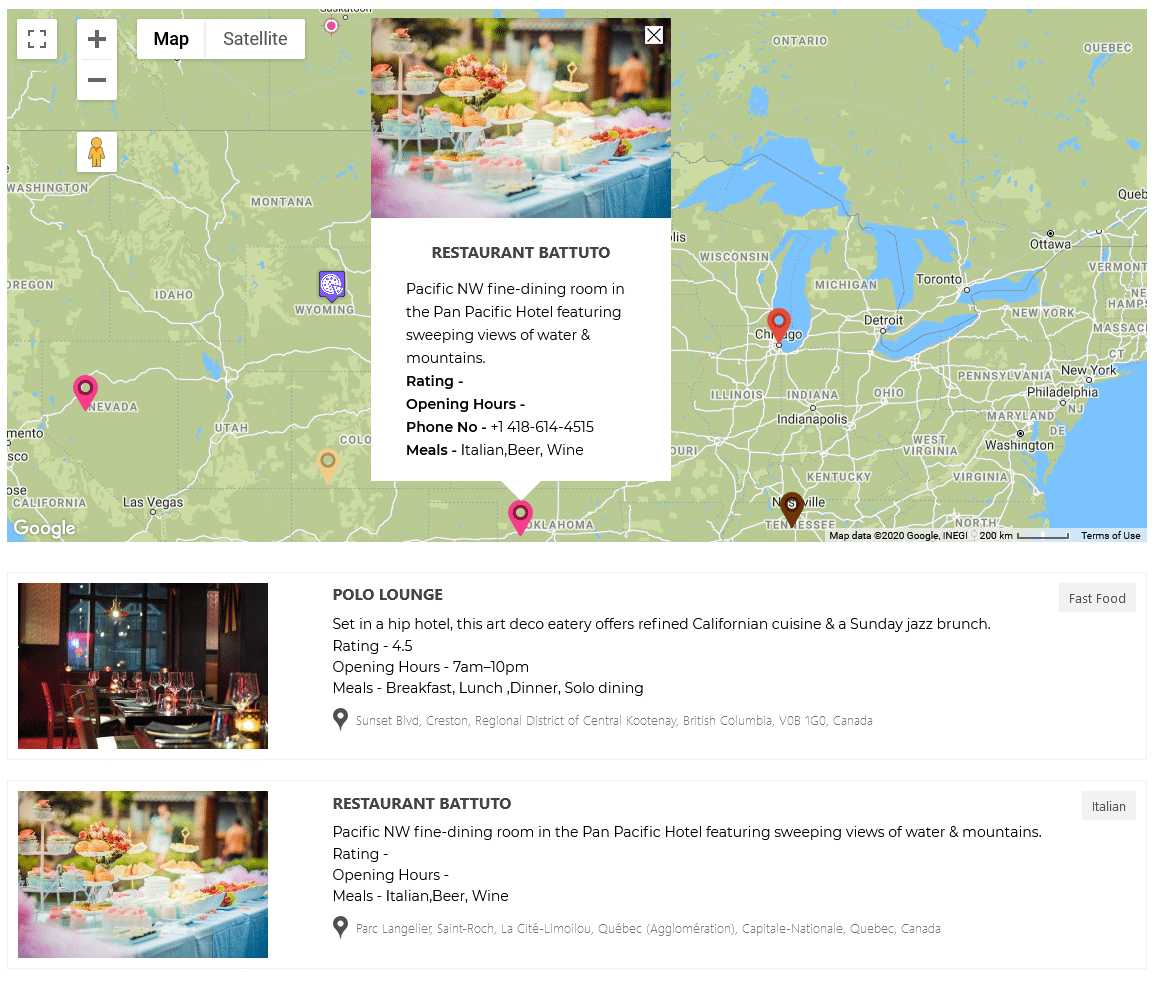
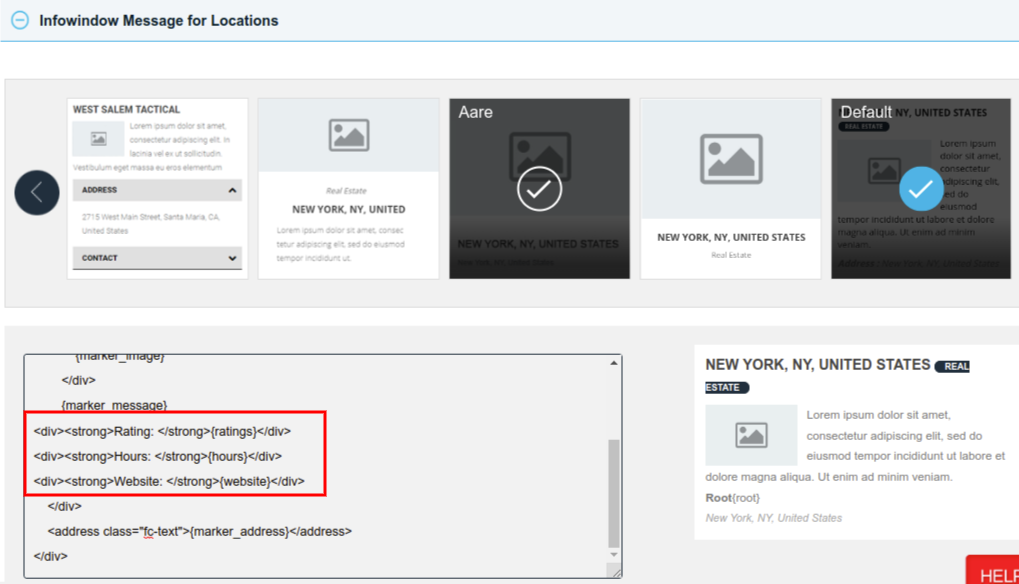
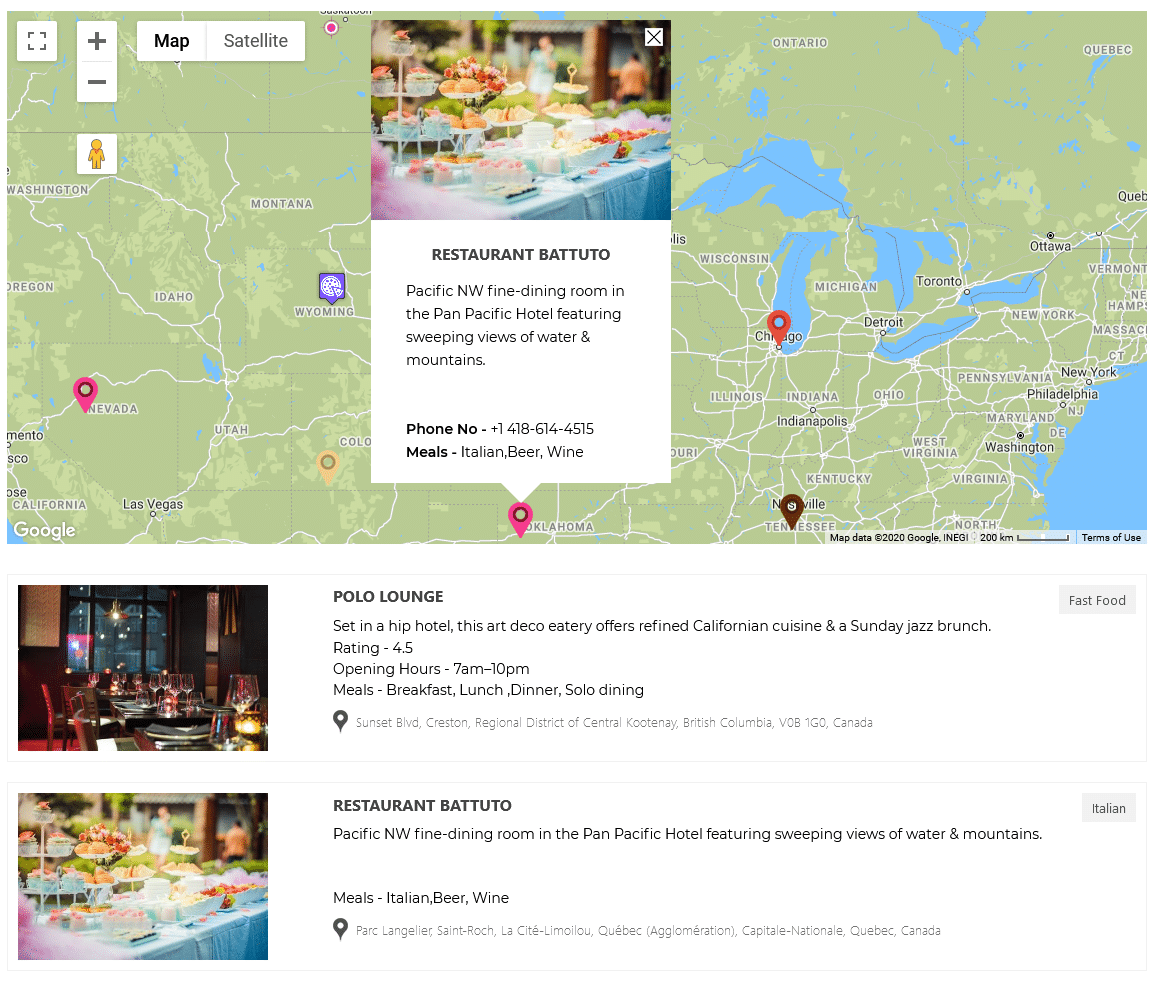
- Infowindow Message : Enter the message / html supported content that you want to display for this location when someone will click on the marker of this location on the map.
- Location Image : Please choose and upload an image to appear inside the info-window for this marker location. With images, the infowindow looks good and its a common practice to add an image for each marker location.
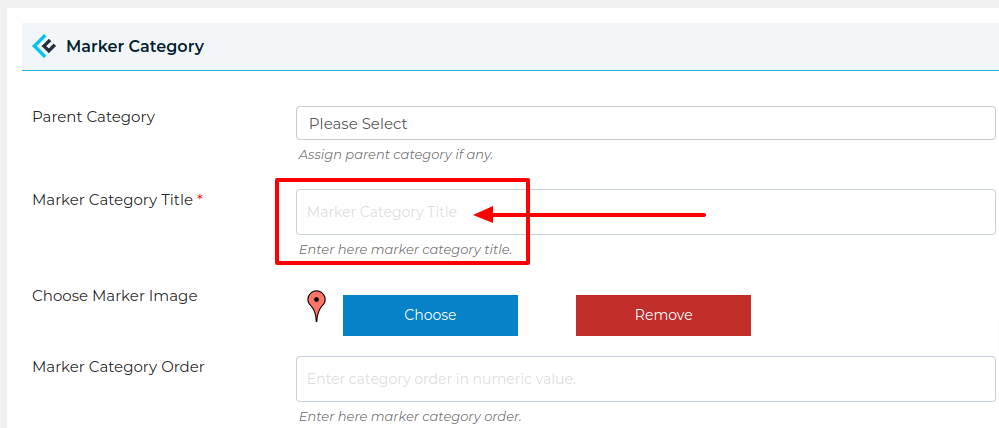
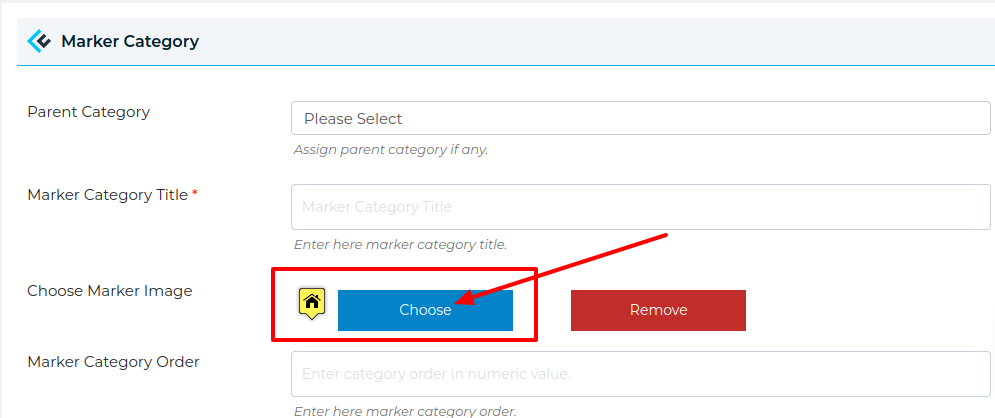
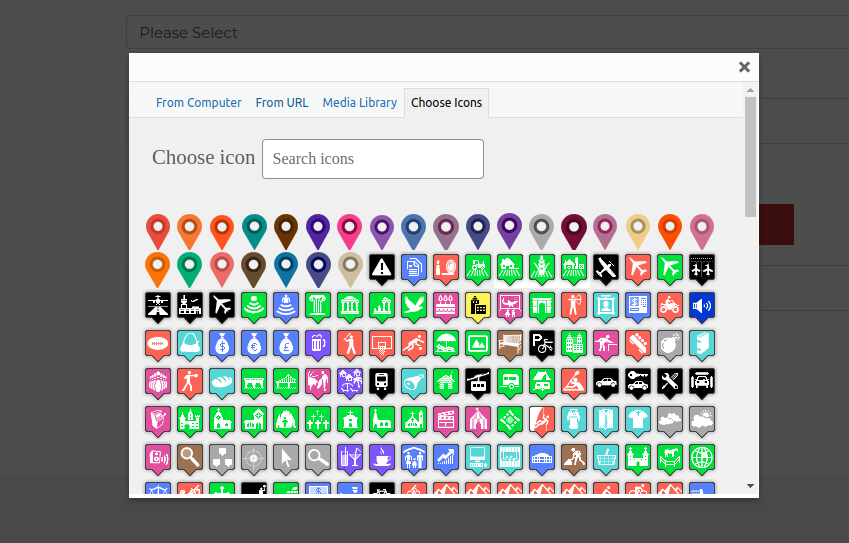
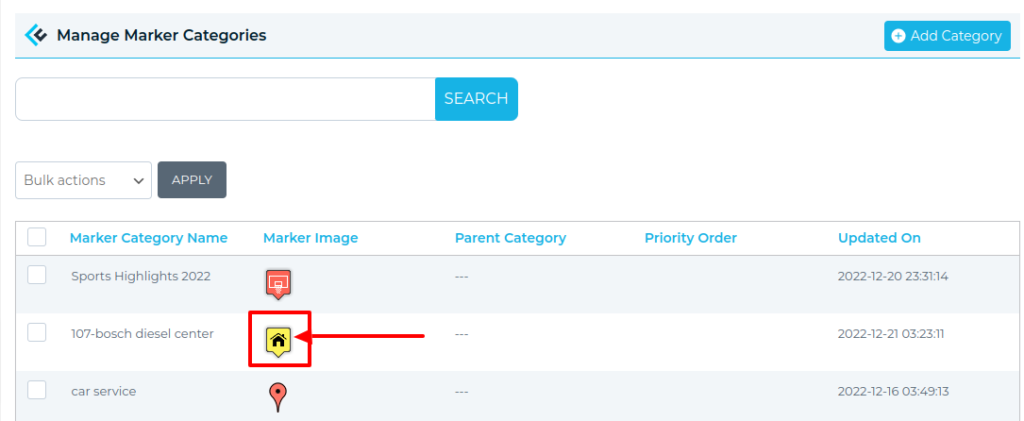
- Apply Marker Category: In this section, you will see a list of Marker Categories that you created in previous tutorial. Please assign a marker category to the current location you are creating. This will decide which marker icon will appear on the current location. So, assign a marker category to the current location you’re creating.
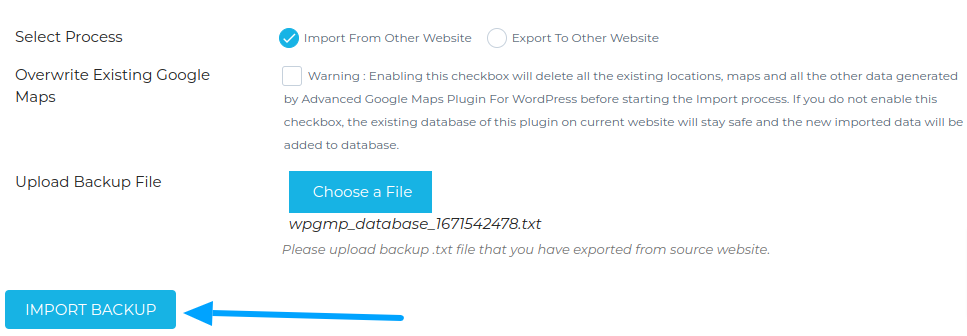
Step 3 Now scroll down a bit and click on the Save Location button.
You will see a message that you have successfully created the location on Google Maps.
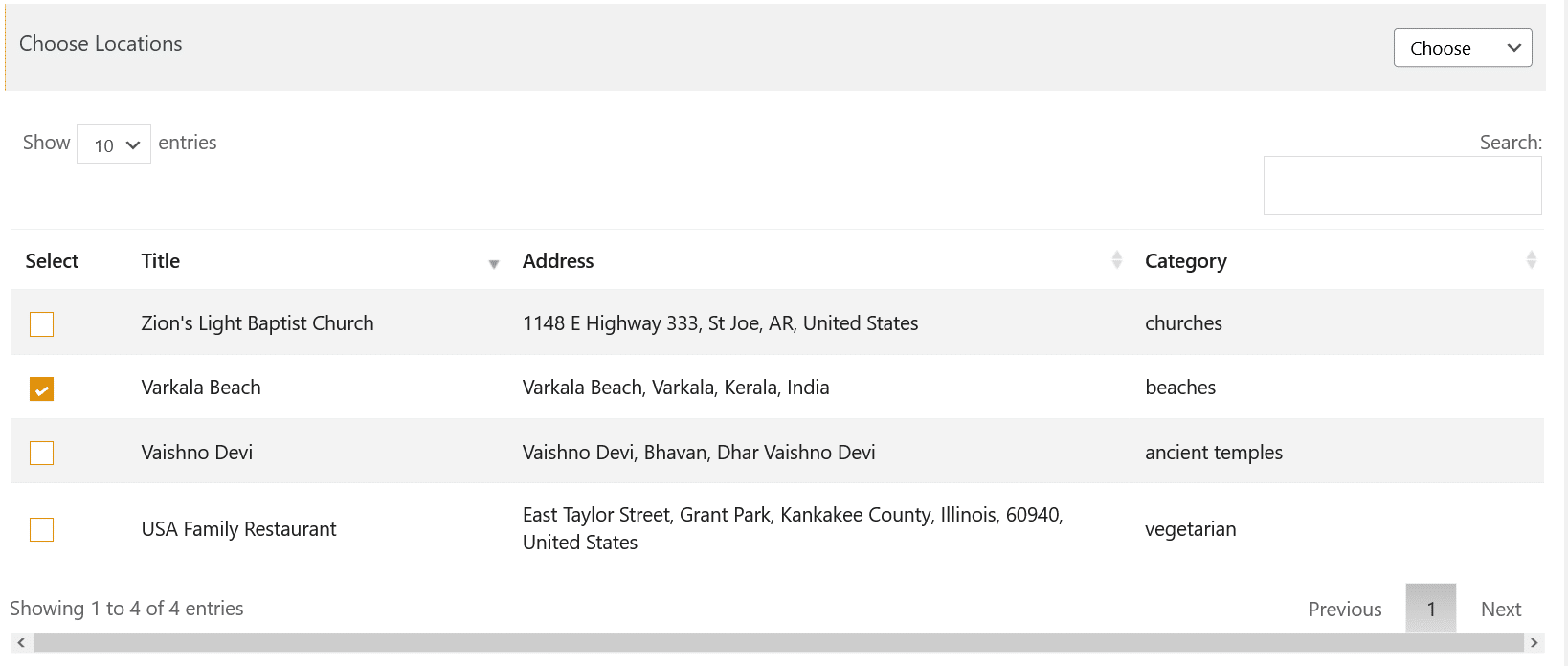
Now you can repeat the above steps for as much as locations / markers you want to add to your map. Once you are done with creating all the locations for your map, now the final step is to assign the created locations to the map.
For that please click on Create A Map tutorial and follow along.