Are you getting an error message like your page cannot load map correctly while loading Google maps? So, to load your Google map correctly, you need to have an API key. Most of the developers believe that this is somewhat technical, but this will not be after reading the below post.
To load the Google map into the website, you need a web service. It is very much beneficial for those, who do not want to spend money on adding map into their website or application. Google will credit money into your account to use API Key. So, let’s get started on loading Google map into a website.
-
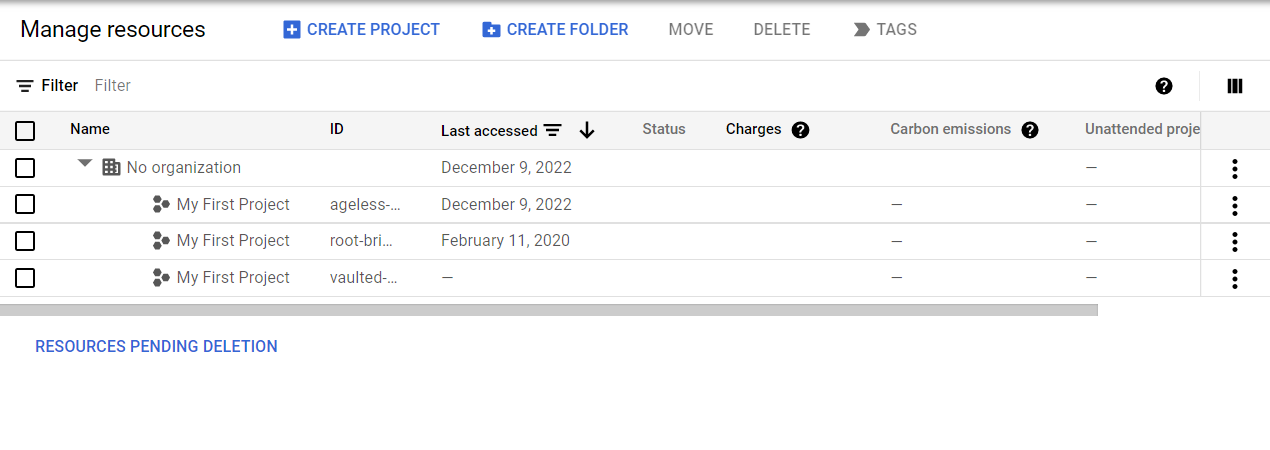
Visit Google Cloud Platform https://console.cloud.google.com/cloud-resource-manager.
You have to enter all the billing information. Google will give you $300 credit. So, if you are having a smaller project then you do not need to pay anything for Google Map. Click on create project.

-
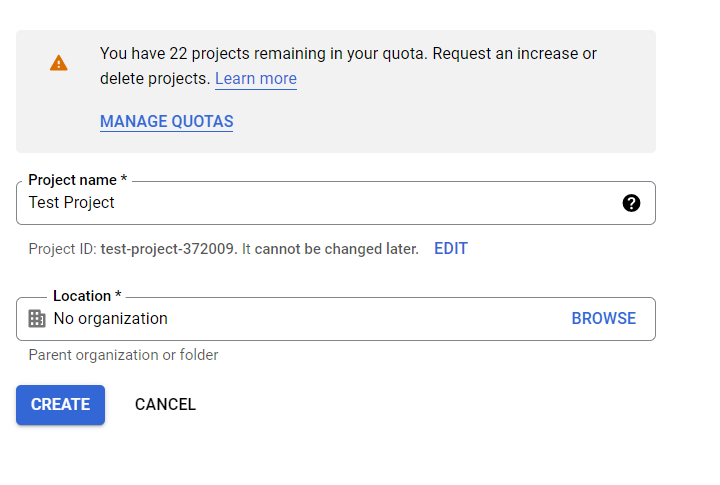
Choose your country name and click on I agree on terms and conditions. Give a project name and if you are having an organization, then choose location or browse otherwise you can leave that. Then click on the create button.

-
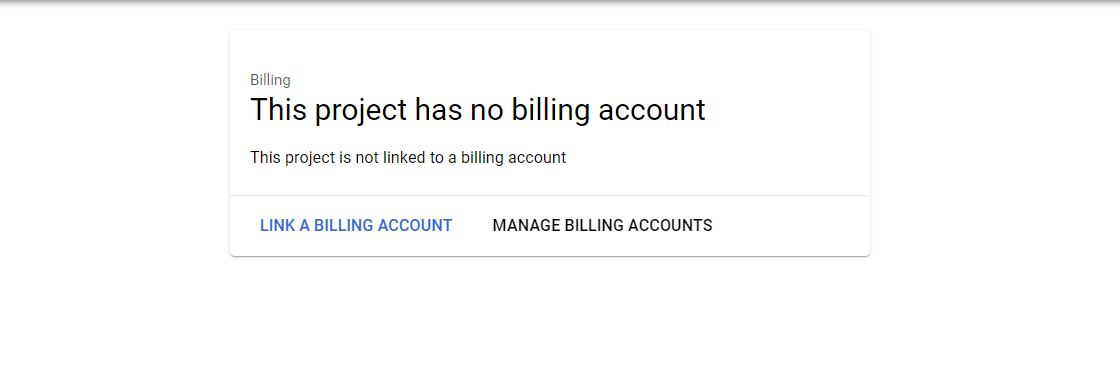
In the next step, you have to set up a billing account

-
Link a billing account along with your existing project.

-
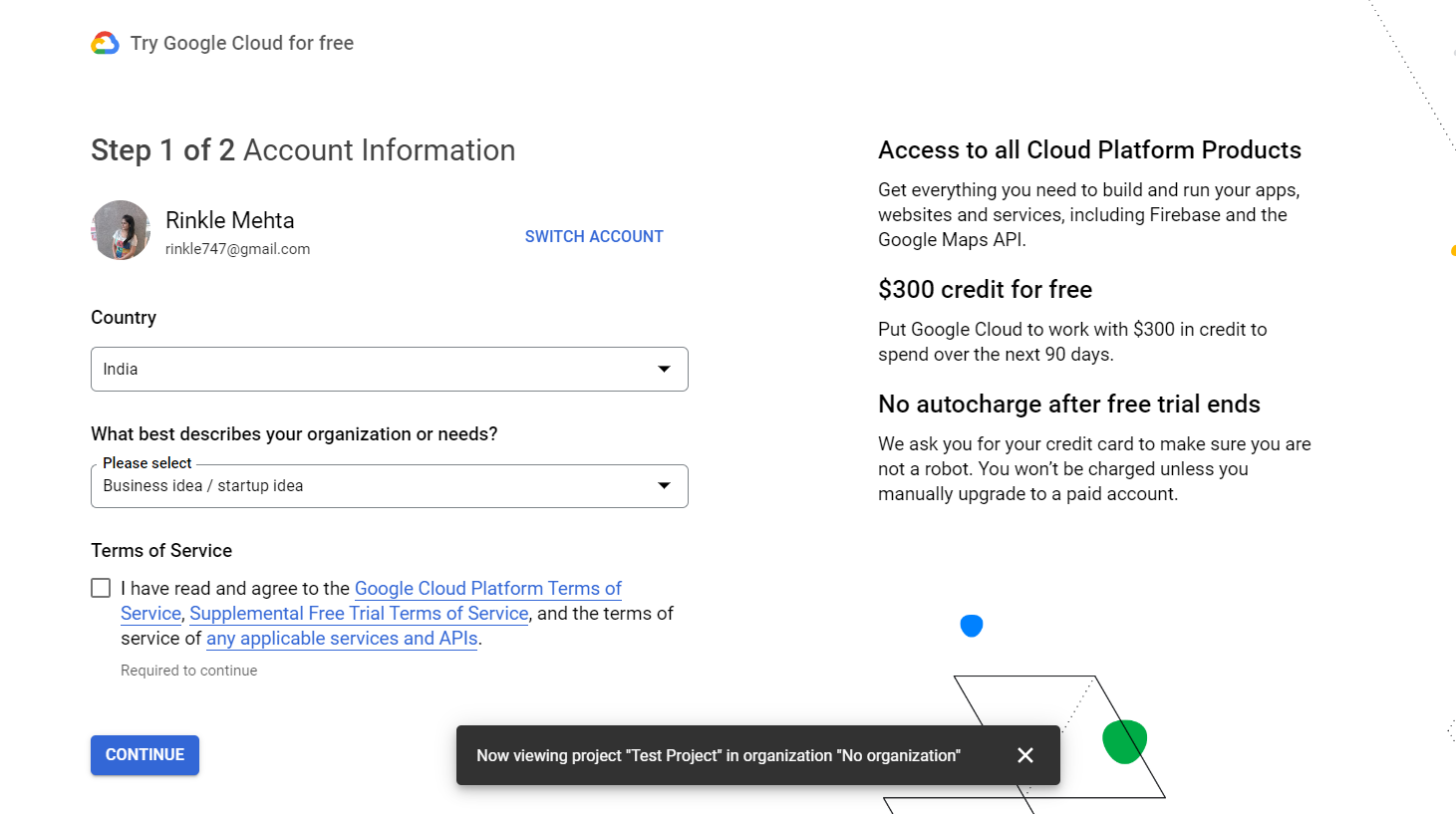
Here you will see that Google will give you $300 as a credit that you can use for the next 90 days. Choose country, and choose what are the things that describe your organization and click on the check box and then continue.

-
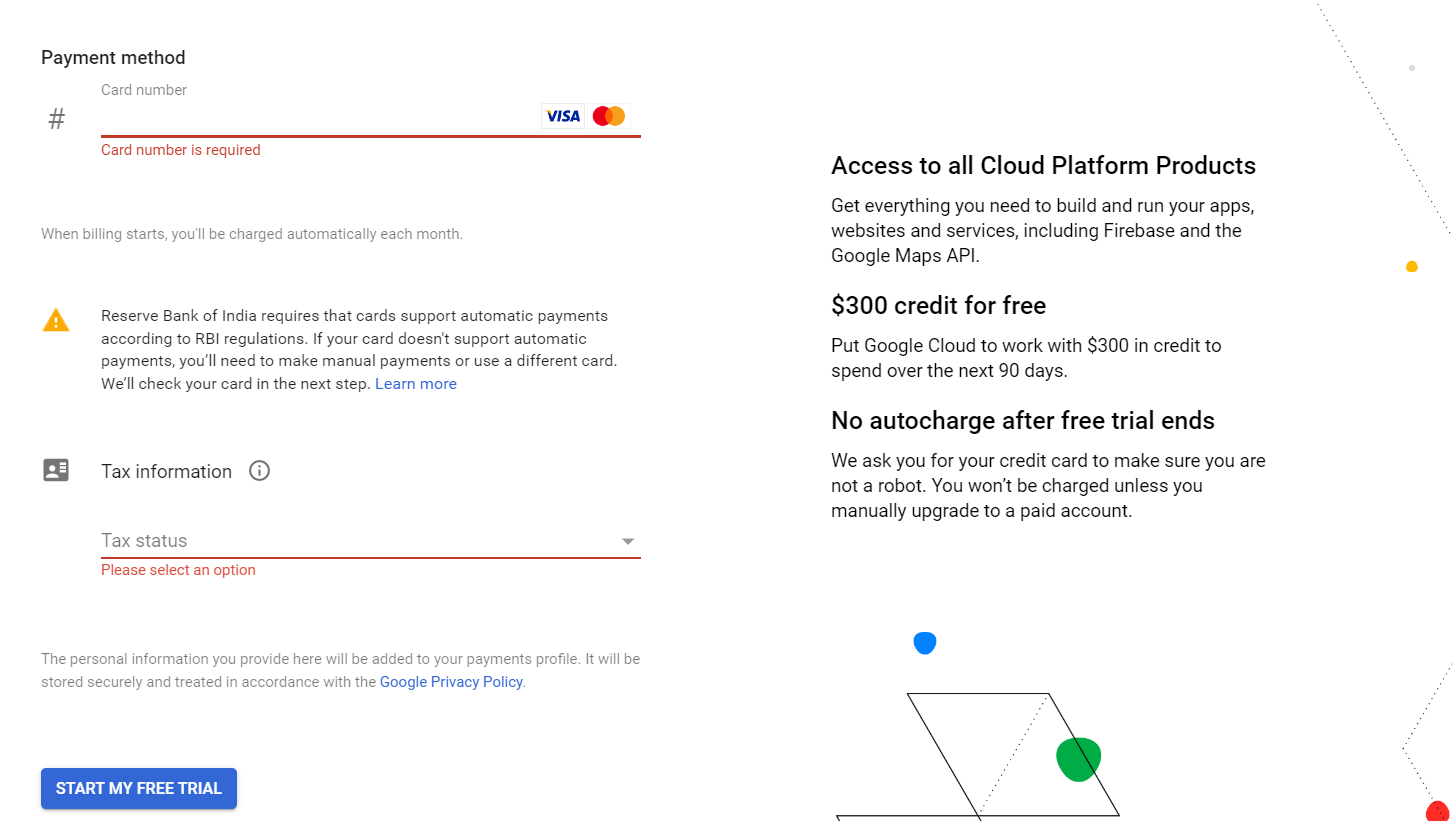
Enter your payment information including your card number, and tax status information, and click on setup a free account.

-
After this you will receive a welcome screen where you have to enter information about what are the needs of your organization and what you are interested within Google cloud. Describe your role and then click on done.
After this you have successfully.
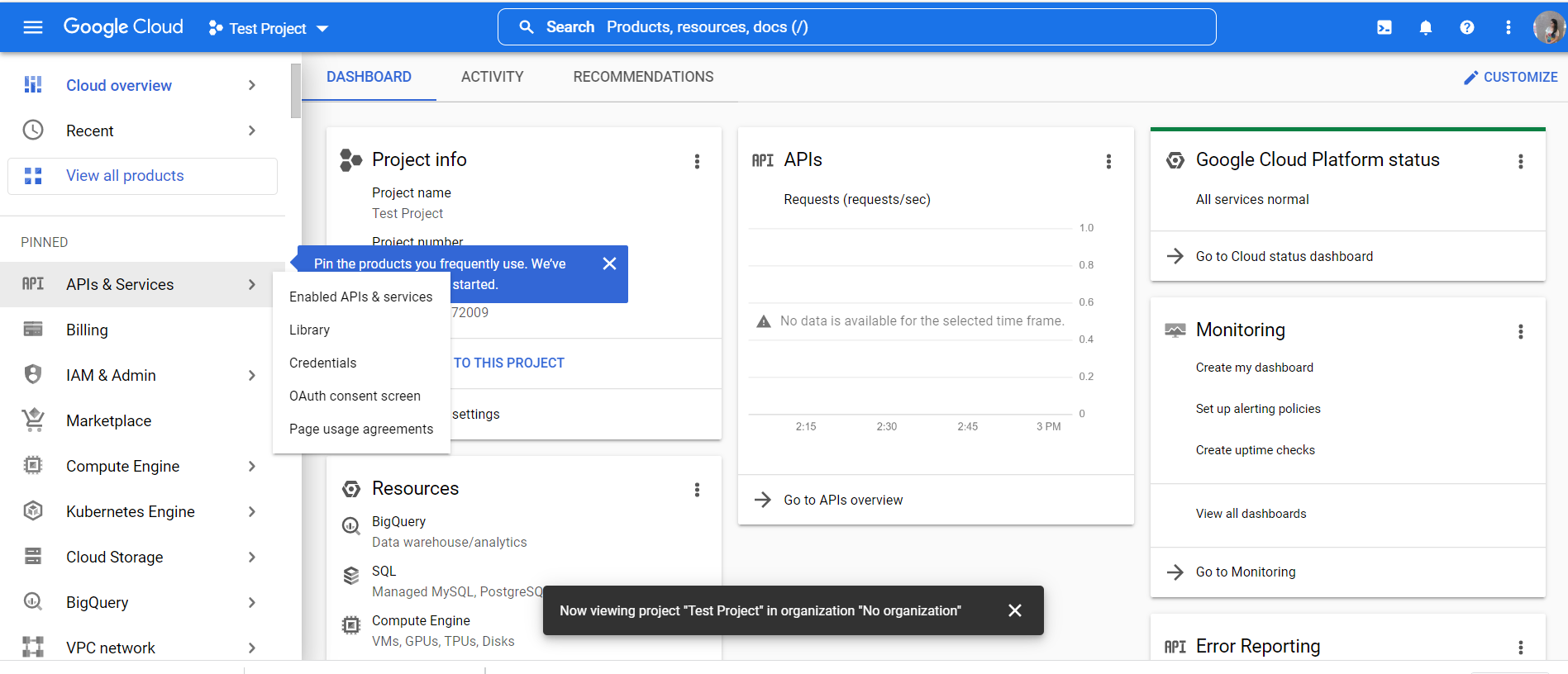
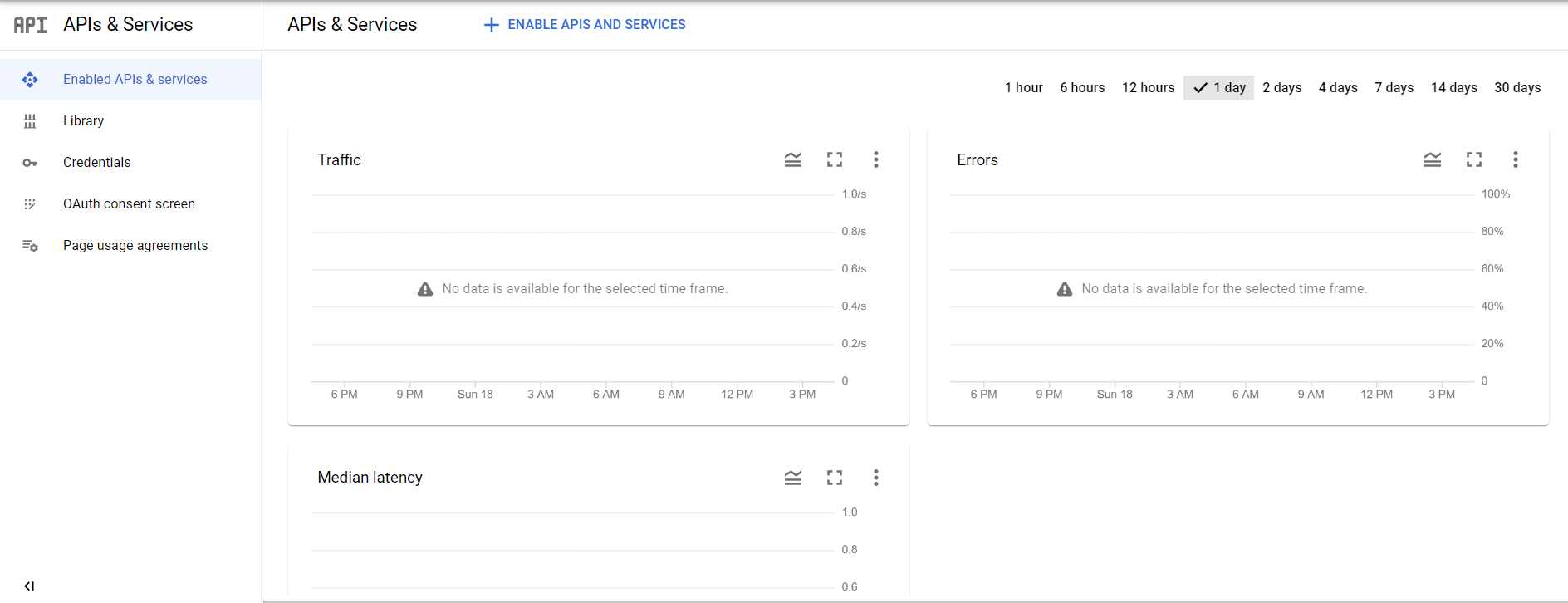
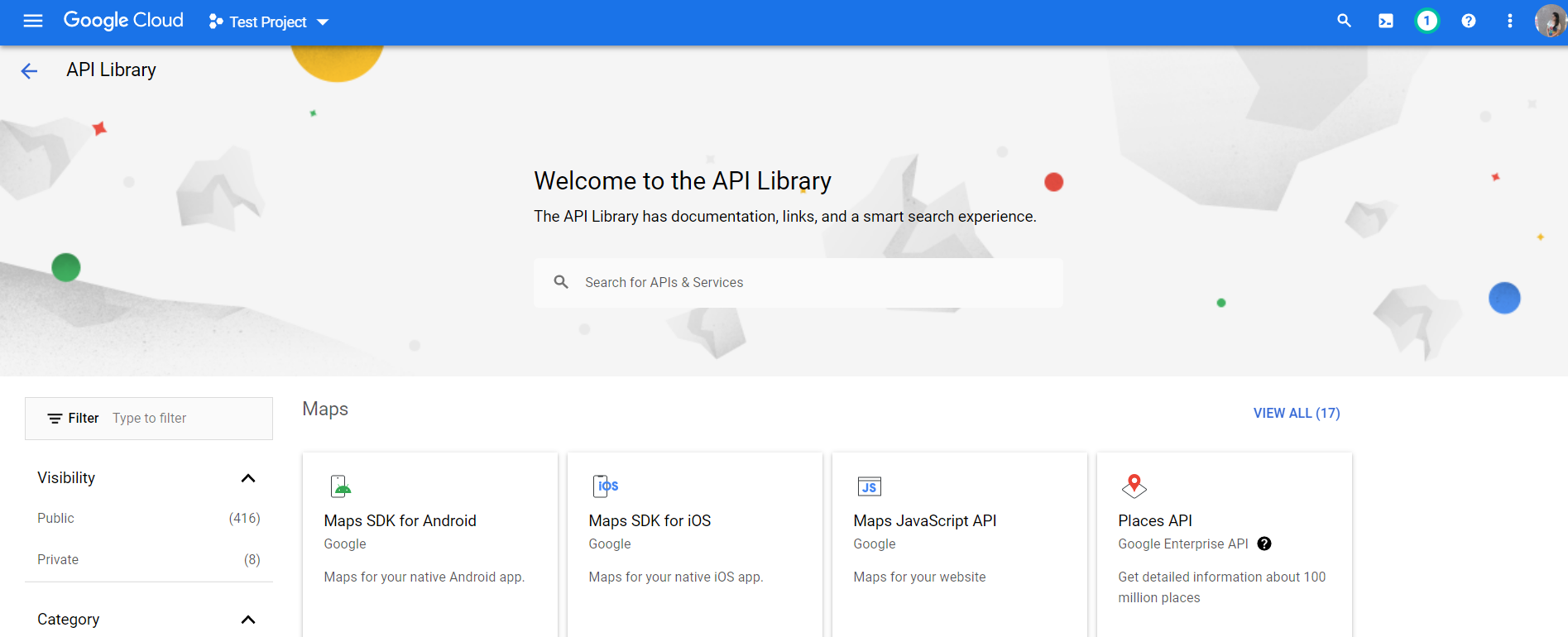
Step 6: Now go back to the API and services.
-
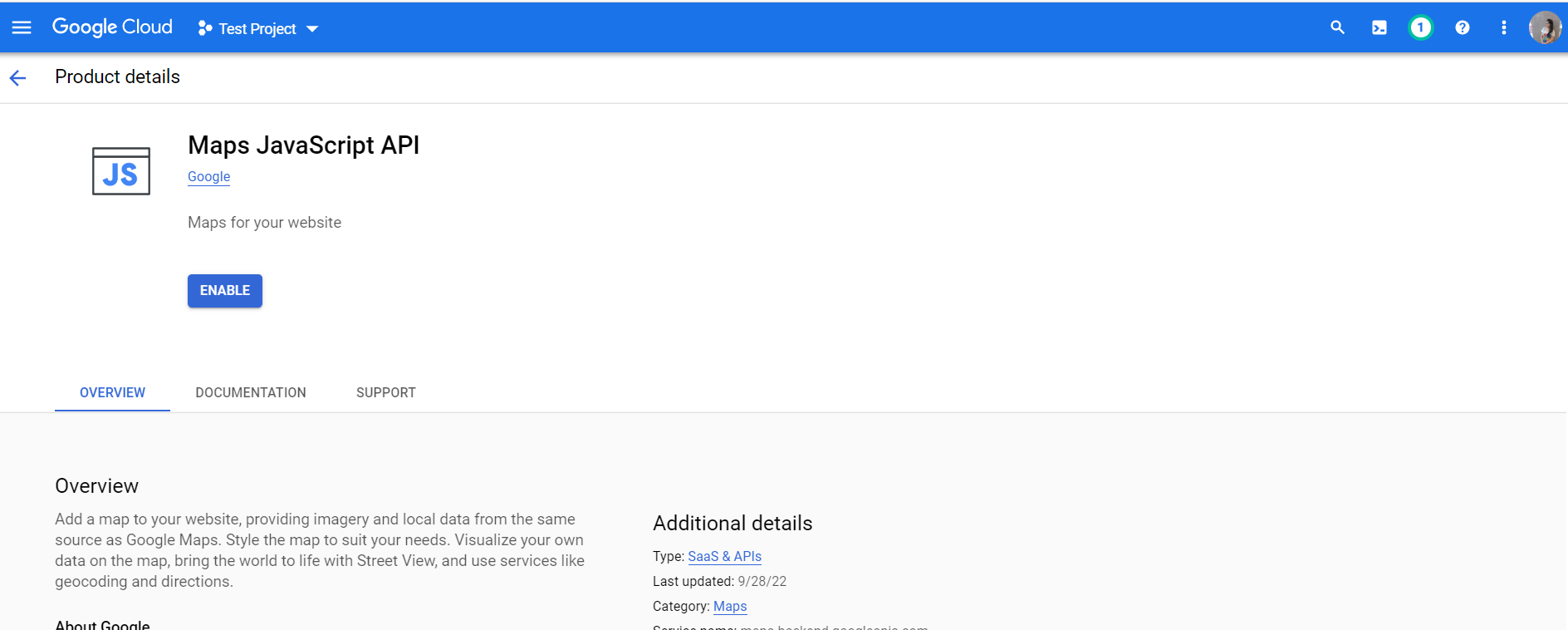
Click on the library, and then maps Javascript API.

-
Click on the enable button.

-
Now, move to the https://developers.google.com/maps and click on get started.
-
Click on the credential page. Click create credential and choose API key. After that, you will have an API key. You can also paste it on your website or mobile application.
-
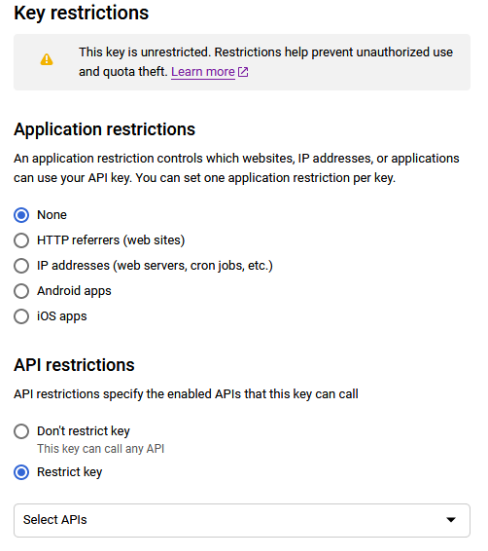
You can also secure your API key, while visiting to the credential page. From this, you will check your API key is unrestricted. There will be unauthorize use for your API key after doing so.

-
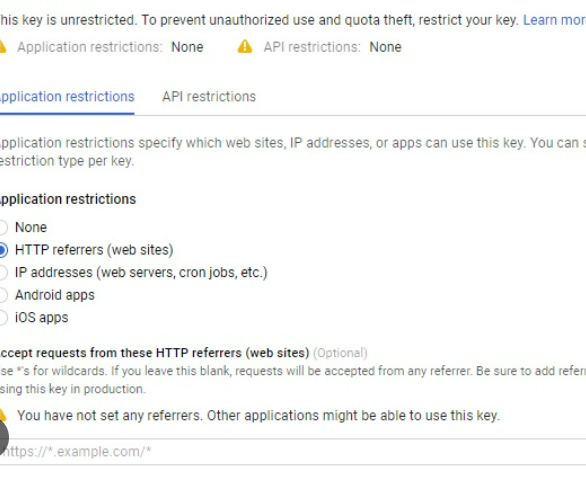
If you are using for the websites, then choose HTTP referrers and add a website details in the box. Click on the save button to continue.

-
After this, you have restricted your API key to get used by the others.
Last words
We hope that, from the above post you will see that it is very much easier to getting started with the API Keys. You can also check out different types of Google maps platform API.