The Spiderfier effect is a term used to describe the behavior of map markers in web mapping applications such as Google Maps.
In web mapping, when multiple markers are placed on a map in close proximity, they can overlap and become difficult to click on or interact with. The Spiderfier effect solves this problem by spiderfying or expanding the markers so that they fan out in a spiderweb-like pattern, making them easier to interact with individually.
When a user clicks on a cluster of markers, the Spiderfier effect expands the markers and displays each individual marker in its own position on the map. This allows users to click on each marker and interact with it without the markers overlapping or interfering with each other.
The Spiderfier effect can improve the user experience in web mapping applications, making it easier for users to access the information they need and interact with the map.
Overlapping Markers Spiderfier Settings
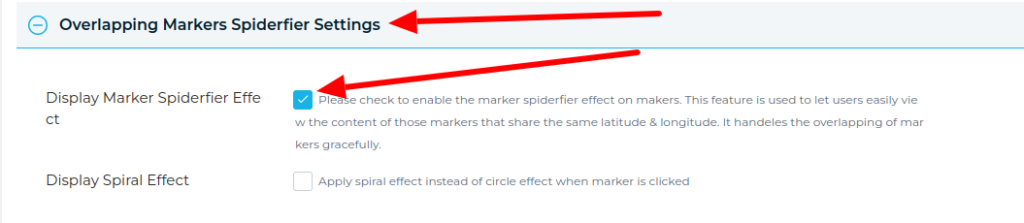
Step 1 Go to Add Map or Manage Maps > Edit Map and scroll down to the Overlapping Markers Spiderfier Settings section.
Step 2 Now enable Display Marker Spiderfier Effect (Please check to enable the marker spiderfier effect on makers. This feature is used to let users easily view the content of those markers that share the same latitude & longitude. It handeles the overlapping of markers gracefully.)

Step 3 After enabling Display Marker Spiderfier Effect, please save the Map.
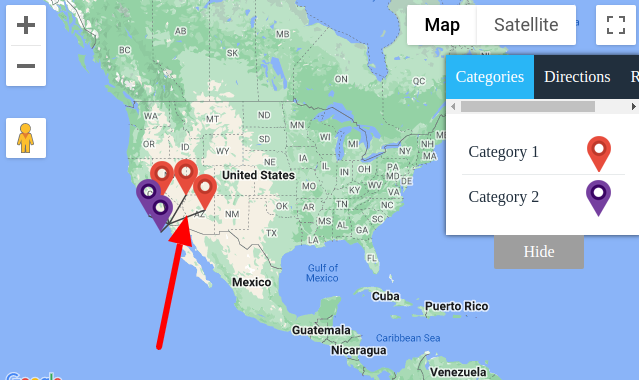
After saving the map please navigate to the frontend map page URL and refresh the page, you will see markers like this –

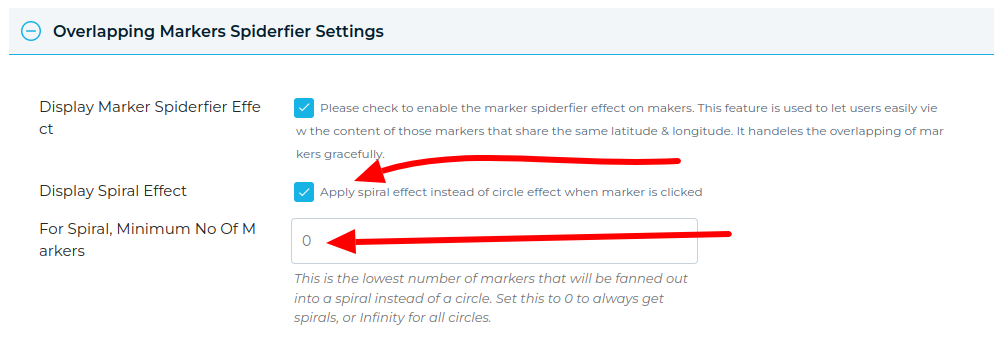
Step 4 Please navigate to Display Spiral Effect (Apply spiral effect instead of circle effect when marker is clicked)
Step 5 For Spiral, Minimum No Of Markers (This is the lowest number of markers that will be fanned out into a spiral instead of a circle. Set this to 0 to always get spirals, or Infinity for all circles.)

Step 6 After enabling Display Spiral Effect, please save the Map.
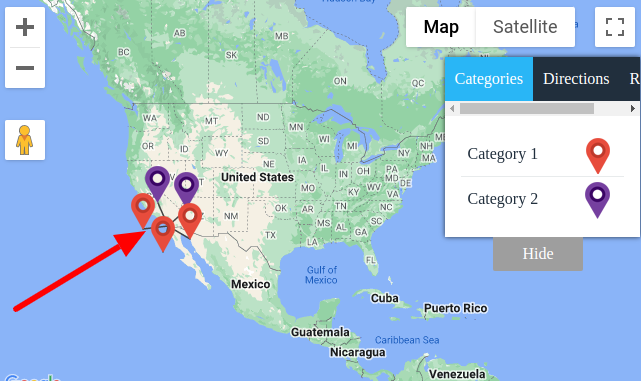
After saving the map please navigate to the frontend map page URL and refresh the page, you will see markers like this –