Introduction:
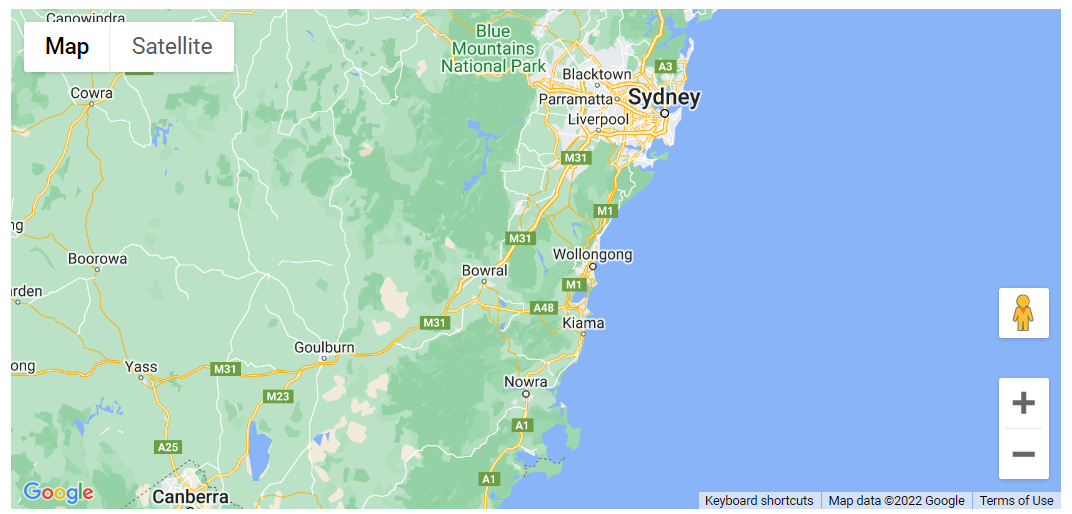
In this tutorial, we will learn how to create a map with the help of default controls available in Google Maps.
Code:
function initMap(): void {
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
}
);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -34.397, lng: 150.644 },
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 8,
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
- Lastly, the function is called and executed.
window.initMap = initMap;
Conclusion:
In this tutorial, we saw how to create a map with the help of default controls.